Javascript SDK
he Javascript SDK provides a simple javascript component that can be embedded within any existing website. This component provides two graphical components:
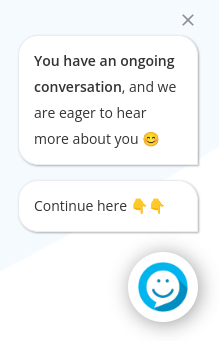
- a chat button displayed in the bottom right corner of the embedding website
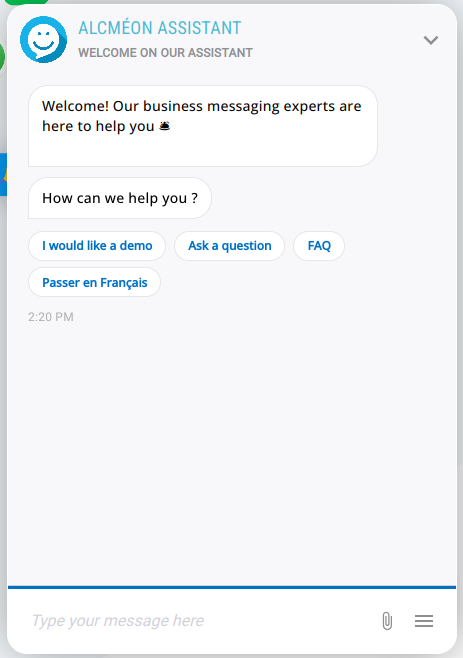
- a chat window which pops up to reveal a user's chat when the chat button is clicked.


Basic Setup
The following script will ensure that the Javascript SDK is loaded asynchronously and displays the relevant chat button:
<script type="text/javascript">
window.alcmeonInMessageConfig = {
pageId: 'p_YOUR_PAGE_ID',
langCode: 'en', // 'de', 'it', 'fr', 'en', 'es'
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://inmessage.alcmeon.com/prod/client/latest/mbr-v2.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'alcmeon-inmessage'));
</script>-
p_YOUR_PAGE_ID should be replaced by your account identifier available in the account details

-
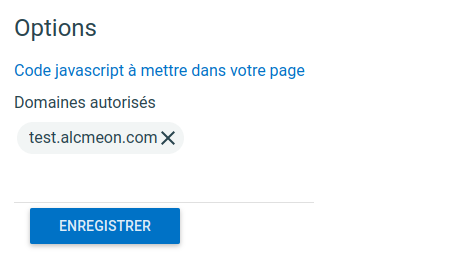
the DNS domain name where your website is hosted should be setup as an Allowed domain on the account connection page

Configuration options
The layout and behavior of the SDK can be configured with the window.alcmeonInMessageConfig variable which must be set before loading the SDK:
<script type="text/javascript">
window.alcmeonInMessageConfig = {
pageId: 'p_YOUR_PAGE_ID',
langCode: 'en',
};
// ...
</script>alcmeonInMessageConfig
| Name | Description |
| pageId | This member is mandatory (all others are optional). You should set it to the page_id displayed within your account configuration page. |
| langCode | An ISO-639 language code string to specify which language should be used to display static human-readable strings. The current implementation supports fr, en, de, es, and, it. If unspecified, the SDK will defaut to the browser's language. If the browser's language is not supported. |
| ref | A string which contains the ref attribute of non-default entry points in the bot scenario configured for this page_id. If specified, XXX. |
| jwt | A string which contains a JWT. If unspecified, the user session will be anonymous. If specified, the user will be associated with the unique user id and user metadata stored in this JWT. When used, this JWT should be generated server-side: it will be used as authentication for the Authenticate endpoint. |
| isMenuInitiallyOpen | A boolean set to false by default. If true, if a persistent menu has been configured within the Alcmeon bot editor, it will be open when the user opens the chat window. |
| isChatInitiallyOpen | A boolean variable set to false by default. If set to true, the chat window will be opened automatically once the page is loaded. |
| isButtonInitiallyVisible | A boolean variable set to true by default. If set to false, the chat button will be hidden. It can then be displayed with showButton(). |
Translation
The labels and others placeholders are managed via the customization tool in the account details.
Javascript API
Accessible via window.alcmeonInMessage . Provides functions to interract with Alcmeon Chat.
openChat
Open Alcmeon Chat when it's closed.
Can take an optionnal "ref" param, the same as in alcmeonInMessageConfig, to trigger the box immediatly.
Signature
openChat(ref?: string) => void
Example
window.alcmeonInMessage.openChat();
window.alcmeonInMessage.openChat('alc:prod2:12345:67:890');closeChat
Close Alcmeon Chat when it's open.
Signature
closeChat() => void
Example
window.alcmeonInMessage.closeChat();showButton
Display AlcmeonChat button when it's hidden.
Signature
showButton() => void
Example
window.alcmeonInMessage.showButton();hideButton
Hide AlcmeonChat button when it's displayed. Also hide helper messages.
Signature
hideButton() => void
Example
window.alcmeonInMessage.hideButton();Updated about 2 months ago